Catch Up: seasoned language learning.
Language Learning | User Research, Deliverables & Web App
Overview
Project Context: Catch-up is a vocabulary app, developed as a language solution interest-oriented for custom-made learning. It was developed in a one-month case study for Introduction to UX, the Career Foundry UX Program’s first stage, and it was completed in May 2022.
Role: UX & UI Designer
Design Process: Design Thinking
Discovery - Objective and User Research (Competitor Analysis and Interviews)
Conceptualization - User Persona, Statements, Stories, Tasks, Flows, Wireframes and Lo-Fi Prototype
Interaction - Usability Test and Redesign
Exposition - Design Language System, Final Wireframes, Conclusion & Next Steps, and Prototype
Discovery
Objective
The objective is to develop a mobile application focused on enhancing vocabulary acquisition. The target audience consists of individuals aged between 30 and 40 who have experience using online language courses and are familiar with mobile applications.
The solution will be used during specific instances, both indoors and outdoors, in short intervals, facilitating brief study sessions lasting 5 to 15 minutes, to assist people who don't have much time with a custom-made, interest-based solution.
User Research: Competitor Analysis
After researching the most recommended and constantly mentioned apps for language learning, I carried out a more detailed search and analysis of three specific apps: Memrise, Duolingo and Quizlet.
Findings
The key findings that can serve as inspiration for this app are the repetition and mnemonic techniques used by Memrise, and Duolingo's gamified approach. We can also draw inspiration from Quizlet’s intuitive and easy layout. Providing progress tracking and performance statistics, like Memrise and Quizlet, the app will help motivate users and offer feedback on their learning journey. Lastly, enabling users to create their own study sets and share them with others, as seen in Quizlet, seems a way to also promote collaborative learning.
User Research: Interviews
After a thorough analysis of our competitors, I conducted interviews with 5 participants who shared the same or similar demographics outlined in the brief. The aim was to gather insights into the daily requirements, challenges, user objectives, and preferences for the upcoming Catch-up! app, aiming for the most effective design solution. Seven open-ended questions were made during the interviews, and subsequently, the findings were meticulously categorized into actions, emotions, and thoughts.
Interview Insights
2. Conceptualization
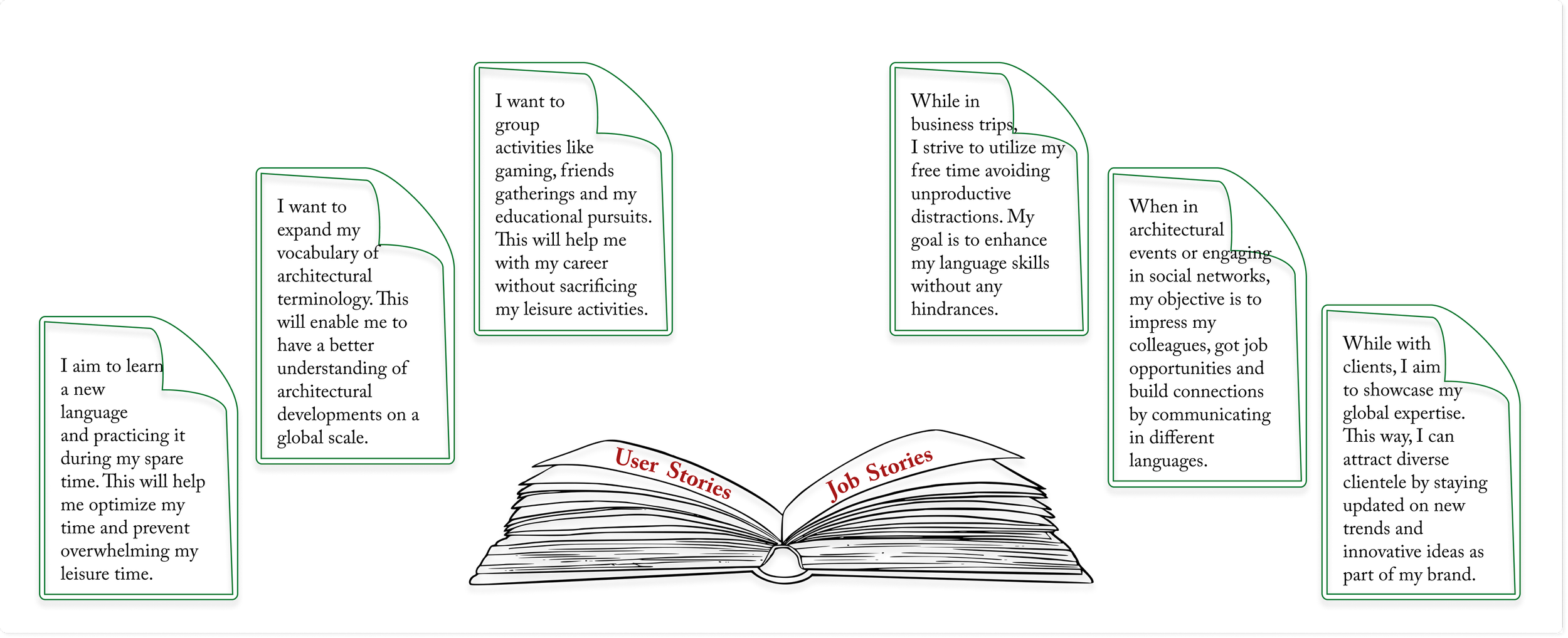
User Persona, Statements and Stories
A user persona was developed by synthesizing interview information. The insightful responses were carefully considered in alignment with the project's objectives. A problem and a hypothesis statement were crafted, along with the formulation of user and job stories.
Problem Statement
Claudia needs a language learning method to stay updated on global architectural trends and enhance her communication skills for professional connections. Success will be evident when she excels at work, as verified by her performance statistics, progress, and network in the language app.
Hypothesis Statement
Creating an interest-oriented language app tailored to Claudia's interests will lead to fast and effective content acquisition. This approach ensures a user-friendly and enjoyable learning experience while simultaneously addressing her specific needs.
Task Analysis and User Flows
To gain a deeper understanding of and effectively communicate the Information Architecture required for the solution, I have developed task analysis and user flows for the two core activities of the application: Adding a new vocabulary flashcard and accessing flashcard categories.
Click to view in detail
Wireframes & Prototypes
The Lo-Fi wireframes and prototype’s initial versions were created using sketches, focusing on the most important features determined by the task analysis and user flows. I also created mid-fidelity wireframes before diving into the visuals, because while pen and paper spare resources, software usage can provide another way to see the solution.
Lo-Fi and Mid_Fi Wireframes
Information Architecture: Prototype’ Flow
3. Interaction
Usability Test
Following the creation of wireframes, user testing commenced. To ensure proper execution and evaluation of the tasks, a structured plan was implemented. The tasks include:
Creating a new account and completing the onboarding process
Adding a new word in the app
Accessing a category of flashcards
Searching for specific interests
Practicing vocabulary
Adding a flashcard to my list of interesting words.
Following Jakob Nielsen's 5 Components of Usability, an analysis of error severity was conducted. On a scale from #1 to #5, the prototype was subsequently refined, starting from the most severe problems.
Redesign
Cleaner Login (social CTAs included again in the final version)
Basic dialogue for pre-saved words, global navigation highlighted
Enhanced visualization, standardized options, and streamlined layout
CTA highlighted, options rearranged, and the home page decluttered
4. Exposition
Design Language System
After the usability tests, the focus was refining the Catch-up visuals. A design language system was developed, including guidelines and visual aspects.
Introducing Catch-up
Sign up
Home
Add Words
Add Confirmation
My Words/Interests
Let’s Connect!
Flashcard (flipped)
Flashcard
Conclusions & Next Steps
Identifying areas for improvement was crucial. People have diverse needs and preferences, but developing a useful and accessible app is key to making a positive impact. A key takeaway was analyzing usability tests and iterating on the design without becoming attached to initial sketches. I restructured the user flow, refined the UX writing, and consolidated information into fewer screens, streamlining the process to make it easier and more enjoyable for users. This approach reduced resource consumption while optimizing existing assets, enhancing the overall user experience.
The next steps would involve conducting new tests while developing features that emphasize conversation, and iteratively incorporating feedback from all stakeholders while maintaining close collaboration with the developers.
Prototypes
Click to test the Hi-Fi prototype
Click to test the Lo-Fi prototype